Are you one of the website owners struggling to improve their website performance but not sure about how to do it?
Are you one of the website owners struggling to improve their website performance but not sure about how to do it?
Are you wondering what effective steps you can take to improve the core web vitals of your website?
If the answer to the above two questions is yes then one of the effective ways to improve your website performance is CDN.

CDN or content delivery network is a networking service with a huge network of servers across the globe. They help you in increasing the speed of your website by serving the user from a network closest to their location.
CDN and SEO
Google has always been tight-lipped about things that work and do not work for the SEO of a website. However, over the past few years role of core web vitals and other services used for improving core web vitals have been significantly appreciated in improving the SEO of a website.
Google has always advocated the importance of user experience in its ranking. A website which is offering quality content with great user experience will make it to the top when it comes to ranking on the Google search engine. CDN plays an important role in increasing the speed of the website, thus enhancing its performance and user experience.

How CDN can help?
CDN and LCP
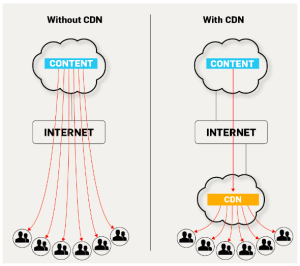
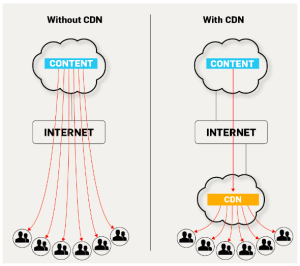
CDN uses a mix of storing and shrewd directing techniques to improve the speed and performance of the website. It stores the content of websites over networks of servers across the globe. When a user searches for anything, the server nearest to the location of the user responds to the quarry.
It reduces the number of hops content needs to take before reaching the user. Since content is reaching you from a nearby location, it will be faster than other websites not using CDN.
As a result, CDN contributes to improving a core web vital called LCP or the largest contentful paint. LCP is the time taken by a website to load its largest block of content which can either be an image or a text block. LCP should be 2.5 seconds or less to be graded as good. With CDN at a website’s disposal, they can easily increase their speed and improve their LCP for better Google ranking.
CDN and FID
FID or first input delay is the second core web vital which measures the time lapse between the first attempt by the user to interact with the website and the response from the website. For a good website, the FID score should be 100 milliseconds or less.
Since the loading of the website has become faster with CDN, quicker the user will be able to interact with the website. Websites which are slow in their response are annoying and people usually do not prefer going to such websites irrespective of the content quality offered by them.
Further, you can also create static web pages with CDN pages so that there is no further delay in website response due to the execution of huge java scripts of the actual website.
CDN and CLS
CLS or cumulative layout shift is a core web vital that measures how much a webpage hops while loading on a gadget. For a good website, the CLS score is 0.1 or less. CLS is higher when your website has a stack of pictures in unacceptable sizes. CDN images can help you by resizing, enhancing, and delivering the images to the end user without much hopping on the page.
Conclusion
CDN is an effective service that can be used to improve the user experience of any website. Though Google has never spoken about its role in improving the ranking of a website, however, it can give you an edge over others not using it.
 Are you one of the website owners struggling to improve their website performance but not sure about how to do it?
Are you one of the website owners struggling to improve their website performance but not sure about how to do it?